
Ivan Babko; Uber, Airbnb gibi şirketlerin iş seyahatine yönelmesinden sonra Booking.com için hazırladığı prototip siteyi bizlerle paylaştı.
Ivan Babko Süreci Anlatıyor
İş seyahatleri için bir booking.com tasarlamak adına yola çıktığımızda, bu bize her şeye baştan başladığımızı hissettirdi. Birdenbire kullanımımızda olan servet değerindeki deneysel veriler iş seyahatlerine özel yeni bir uygulama geliştirmeye başlamak için yeterli olmamaya başladı.
Tasarım çalışmalarına başlamak için iş dünyasından kullanıcılarımızın ihtiyaçları, motivasyonları ve son dönemde yaşamış oldukları düş kırıklıkları hakkında daha fazla bilgiye ihtiyacımız oldu, binamızdan çıkıp onlarla konuşmamız gerekiyordu.
Ön Araştırma
Dünyanın birçok ülkesinde iş seyahatlerinde önemli bir payı olan kullanıcılarla bir dizi görüşme gerçekleştirdik. İş seyahatti gerçekleştiren birçok kişiyle ( stajyerlerden CEO’lara kadar) görüşmeler gerçekleştirirken, bunun yanında onlar için iş seyahatleri organize eden insanlarla da bir araya geldik.
Öğrendik ki; iş seyahatleri için kullanım gerçekleştirenlerin bir takım benzersiz ihtiyaçları ile ilgili ayarlamaların yapılması gerekiyordu. Kendi kendinize tatil için rezervasyon gerçekleştirmek eğlenceli bir meşgale olabilir; fakat bir iş seyahati için rezervasyon gerçekleştirmek işinizin bir parçasıdır ve mümkün olduğunca verimli olması gerekir. İş seyahati için rezervasyon gerçekleştirmek kendiniz için rezervasyon yapmaktan daha fazlasını gerektiriyor.
Şirketler, iş seyahatlerine kimin gideceğine, nereye gideceğine ve bütçe harcamalarının nasıl planlanacağına dair bir bakış açısına ihtiyaç duyuyorlar. Mevcut iş seyahatleri çözümleri, bu gibi ihtiyaçları karşılamak için tatmin edici değil ya da pahalı ve karmaşık.
Bunlar ve kavradığımız diğer birçok şey çalışmalarımızın temelini oluşturdu. Bu bilgiler kullanıcı grubumuzun bilgileriyle sentezlendi ve üzerinde ilerlediğimiz ürün tasarımımıza biçim verdi.
Ürün Vizyonu
Potansiyel kullanıcılarımız hakkında edindiğimiz bilgilerle donanımlı hale geldikten sonra beyin fırtınasına başladık. Amacımız; kullanıcılarımızın hedeflerine başarıyla ulaşmaları için onlara yardımcı olacak vizyona sahip bir ürün yaratmaktı. Yapmış olduğumuz beyin fırtınalarının sonucunda ortaya yüksek seviyeli gereksinimleri olan ve sonrasında taslak planları gözümüzde canlandırabilmemizi sağlayacak olan bir liste çıktı. Fikirlerimizin somut bir sunumu da yatırımcılarla verimli bir görüşme gerçekleştirme imkânı sağladı. Taslak planlar o kadar üst düzeydeydi ki; geçici teknik uygulama ve görsel tasarım ayrıntılarını bir kenara bırakabilirdik; aynı zamanda tasarlanmış olan her ekran görüntüsü, bilgi aktarımı için yeterince ayrıntılıydı.
Beklentileri Karşılayabilecek Temel Özelliklerin Tümüne Sahip Ürün (MVP)
Ürünün sahip olduğu vizyon heyecan vericiydi; fakat bu sadece bir hipotezdi. Sonunda müşteriler için kullanışlı olmayan ve bizim işimize fayda sağlamayan bir ürünü geliştirmek için aylarca zaman harcamak istemedik. Ürünü mümkün olan en kısa süre içerisinde ortaya çıkarmak ve gerçek dünyada kullanımından öğrenmeye başlamak çok önemliydi. Biz zaten booking.com gibi üzerine inşa edebileceğimiz mükemmel bir ürüne sahip olduğumuzu biliyorduk. Bu düşünceyle fikirlerimizi doğrulamak için yeterli olacak asgari bir alan belirledik ve kullanıcılar için ürünün kullanımını ayrıntılarıyla planlamaya başladık.
Ürünün kullanımını tasarlamak bir yap-bozu tamamlıyormuş gibi hissettirdi. İlerleme kaydettikçe tasarım perspektifinden resmin tamamını görebiliyorduk.
Ancak, uygulamayı başlattıktan sonra, bir problem olduğunun farkına vardık, ayrı ayrı tasarlanmış olan taslaklar gerçek bir kullanıcı deneyim hissi yaratmadı. Statiklerdi, bir sayfadan diğerine geçiş ve uygulamanın kullanıcı faaliyetlerine vermiş olduğu yanıt her zaman net değildi. Kendimizi bu detayları hallederken bulduk.
Ayrıca, şimdiye kadar tasarım üzerine aldığımız kararlar için kullanıcıların geri dönüşlerini almak ta çok önemliydi. Ne yazık ki gerçek ürün, geliştirilmenin ilk aşamasındaydı ve müşterilere sunulan taslaklardan kısıtlı bir geri bildirim elde edebildik.
Prototip

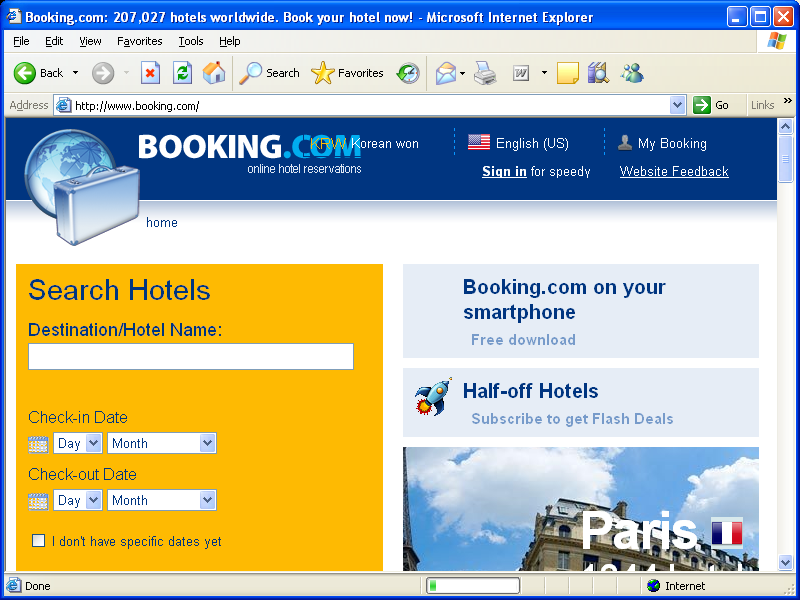
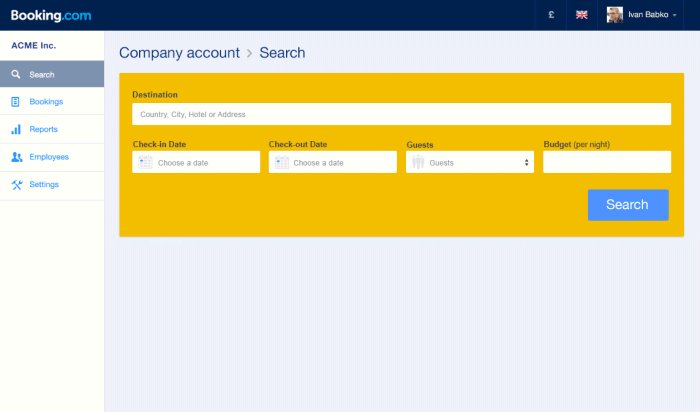
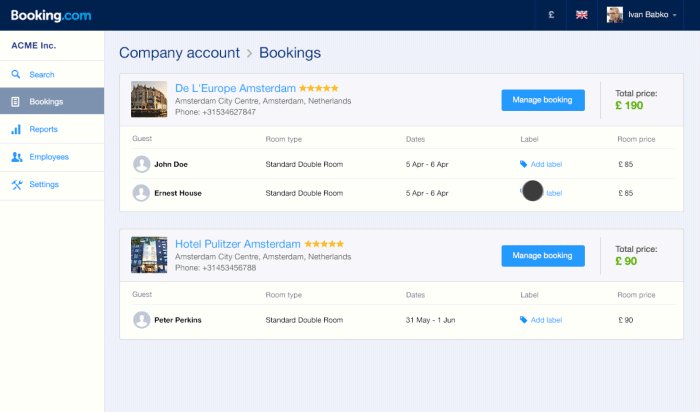
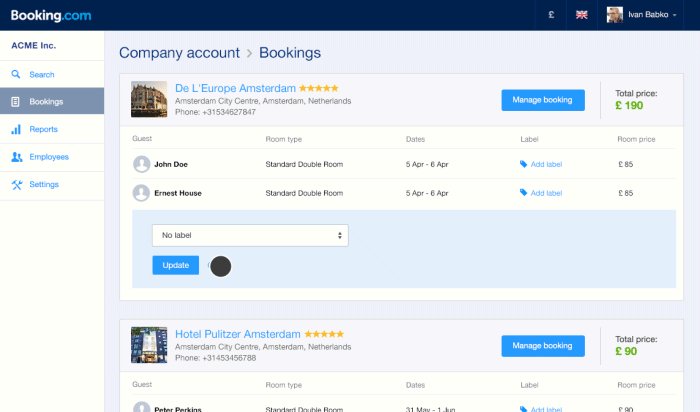
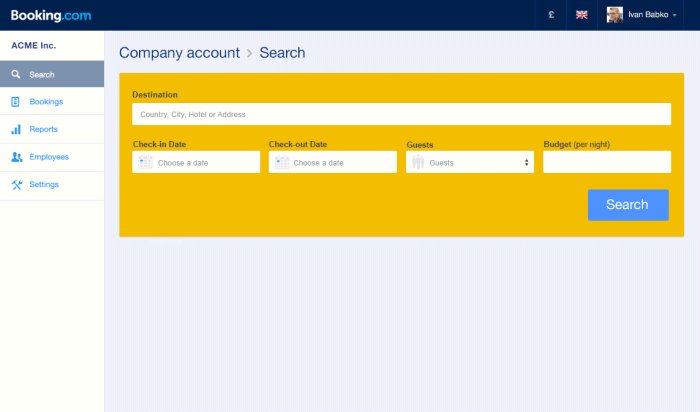
Bu sorunlara karşılık olarak baştan sona kullanıcı akışını taklit eden interaktif bir prototip yarattık. Örneğin; oturum açarak ürün sayfasında gezinmek, işlem e-postalarını görüntülemek, anahtar uygulama özelliklerini deneyimlemek, oturumu kapatmak ve yeniden oturum açmak mümkündü. Bu yolla bir taşla iki kuş vurduk: bizlere ürün geliştirme konusunda rehberlik edecek ve kullanıcılardan üstün kalitede geri bildirim alabileceğimiz bir araç yarattık. Bu aracı yalın tuttuk ve prototipini geliştirmek için çok fazla zaman harcamadık. Basit bir şekilde taslakları HTML dosyalarına yerleştirdik ve onları hiperlinklerle bağlantılı hale getirdik.
Üzerine tıklandığında birçok arayüz görüntüsü gösteren sayfa içi etkileşimler temel java script kodlarının bit’leri tarafından başlatılıyor. Örneğin; kullanıcı seçeneklerin bulunduğu alanda bir seçeneğe tıkladığında arayüz de benzerini yaparak yanıt veriyor.
Önceleri iyi gibi görünen statik model bazı tasarım çözümleri, dinamik prototip içerisinde sunulduğunda çok iyi çalışmadı. Bunu kabul etmek bize ürünü elde etmeden önce tasarım konusunda yardımcı oldu. Ayrıca kullanıcı testlerinin parçası olanlar prototiple daha fazla bütünleşti; çünkü prototip onlara gerçek bir ürünmüş hissini verdi.
Ancak prototipler sınırsız değil. Onlarla kullanılabilir tam gelişmişlik testleri gerçekleştirmek zor. Gerçek gibi görünebilirler; fakat mümkün olan her senaryoyu destekleyecekler diye bir şey yok, bundan dolayı kolaylaştırıcıların, testlerin parçası olan kullanıcıları dikkatli bir şekilde yönlendirmeye ihtiyaçları var. Ayrıca prototipi kalıcı hale getirmek çoğu zaman sıkıntılı bir hale geliyor. Bunu daha kolay bir hale getirmek için üst bilgi, alt bilgi, navigasyon gibi çok kullanımlı parçaları dahili dosyalar içerisinde ayrıştırdık. Bunu statik bir websitesi üreticisi olan Jekyll sayesinde başardık.
İyi haber şu ki; uzun süre sadece prototipe güvenmemiz gerekmedi. Ürün hızla şekil aldı ve kısa zamanda kullanıcılara gerçek bir şeyler sunmamız mümkün hale geldi.
Kullanıcı Geri Bildirimleri
Ürün beklentilerin tümünü karşılayabilecek bir hale geldikten sonra, kullanıcı geri bildirimleri almak daha kolay bir hale geldi. Ürün kamuya açılmaya tamamen hazır hale gelmediği halde, daha önce ürünü test aşamasında kullanmış ve benimsemiş olan insanlardan kullanıcı bilgileri ve geri dönüşler alabiliyorduk. Ayrıca kullanımdan vazgeçenlerin neden vazgeçtiğini merak ettiğimiz için kullanılabilirlik testlerine devam ettik. Ürün bizim kullanımımızda çalışsa bile, kullanılabilirlik testleri boyunca boşlukları doldurmak için prototipi kullanmaya da devam ettik. Prototipte bulunan özellikleri sorunsuz bir şekilde yeni ürüne entegre ettik ve spesifik olarak, oturumu olan kullanıcılar için prototip ve yeni ürünü yer değiştirdik. Bu bize uygulamanın geliştirilme aşamasında olan diğer bölümleri için ve model üzerindeki fikirlerin uygulamaya değip değmeyeceği ile ilgili yardımcı oldu.
Kullanılabilirlik için test ortamımız yalnızca laboratuvardan ibaret değildi, şirket ofislerini ziyaret ettik ve programının nasıl bir performans gösterdiğini gerçek dünyada gözlemledik. Yapmış olduğumuz bu ofis ziyaretleri çok değerliydi, bizlere, kullanıcıların doğal ortamlarında yapmış oldukları gözlemleri kavrama fırsatı sağladı. Onların hangi araçları kullandıklarını, ne gibi geçici çözümler geliştirdiklerini ve ürünümüzün onların iş süreçlerine nasıl uyum sağlayacağını görme şansı elde ettik. Bu kesinlikle altın değerindeydi. Laboratuvar deneyinde başarılı olan bazı aşamalar ofis ziyaretleri sırasında başarısız oldu.
Gördük ki; kullanıcılarımız hayli dikkat dağıtıcı ve yoğun bir ortamda çalışıyorlardı. Karar vermek için harcadıkları zaman çok kısaydı, ayrıca işleriyle alakalı olarak tanıtımı yapılan yeni araçlar konusunda son derece şüphecilerdi. Tüm bunlar kullanıcı planları için özel bir sorun teşkil ediyordu, o da: ürün sayfasıydı. Kullanıcılarımız, ürünün söz verileni yerine getireceğine ve güvenilir olduğuna dair somut delillere ihtiyaç duydular. Herhangi bir taahhüt vermeden önce ürünü keşfetmek istediler.
Ürün Sayfası
Araştırmacılar yeni ürün sayfası tasarımı ile ilgili bilgilendirme yaptı; fakat gözlemlemiş olduğumuz sorunları çözebileceklerine dair doğrulamaya ihtiyacımız vardı. Geri dönüşleri uzak mesafelerden hızlı bir şekilde toparlayabilmek için büyük ölçekli bir anket çalışmasında karar kıldık. Bu, farklı pazarları ve nitel bileşenleri de araştırmaya dahil etmemizi sağladı.
Anket katılımcılarına ürün sayfasının çeşitli versiyonları sunuldu ve onlardan sayfaya tıklayarak göze çarpan öğelerle ilgili yorum bırakmaları istendi. Daha sonra bizlere bir dizi soru yönelttiler. Bu, sayfamıza üye olma olasılıklarını ve tekliflerimizi ne kadar iyi anladıklarıyla ilgili bir ölçüm yapmamızı sağladı. Kullanıcılarımız için En iyi sürüme ulaştığımızı kanıtlamak için anketleri birkaç kere tekrarladık. Yeni bir tasarımı herhangi bir test gerçekleştirmeden kullansaydık ürün lansmanını standartların altında bir sayfayla sonlandırırdık.
Şu anda tam olarak yerinde test edilmiş ve dünyaya tanıtabileceğimiz bir ürünümüz var.
Son Görüşler
Günümüze hızlı bir şekilde dönecek olursak; ürünümüz faal ve çalışır durumda. Temeli oluşmuş ve kullanıcı sayısı giderek artan ürünle ilgili kararlarımızı gelişi güzel deneyler yaparak verebiliriz. (A/B experimentation) Bizi bugün bu noktaya getiren sürece bakacak olursak aklıma gelenler şunlar;
– Belirsiz bir çevrede değişikliklere açık kalmak önem teşkil ediyordu. Sadece ürünün kendisi hakkında değil aynı zamanda ürünü elde edebilmek için de yaratıcı düşünmek zorundaydık.
– Bizler ilk günden ilerlememiz boyunca kullanıcı odaklıydık. Ürün tamamlanmamış olsa bile kullanıcılardan geri bildirim alabilmek için prototipi kullandık.
– Nicel ve nitel araştırma metotlarını kullanarak, dünyanın en iyisini elde ettik. Bu araştırmalar kullanıcı deneyimini sürekli olarak geliştirebilmek için elimizde varolan ve varolacak bir reçete.
Kaynak: Medium